雖然git還是沒有到很熟,但一些基本的指令都可以再回來複習,實戰久了應該就會記得了,到時候再來把git的知識及情境做補充
蘋果系統的手機可以安裝Xcode,這使的前端開發方便許多,但windows就比較沒有專門的模擬器,需要自己下載但又怕不安全,於是上網找了方法解決,我們要在 vite.config.js 裡面加幾行指令
server: {
// 啟動 server 時預設開啟的頁面
host: '0.0.0.0', // 允許所有 IP 訪問
port: 5173, // 你使用的端口號
open: 'pages/index.html',
},
接著要做三件事
Grid 是 CSS 的一個強大的佈局系統,能夠用來簡單、靈活地設計出多列和多行的佈局。它適合用於二維的佈局(行和列),相比於 Flexbox 更加適合處理複雜的排版需求。
Grid 基本用法
首先,使用 display: grid 定義一個網格容器 (grid container),然後使用 grid-template-columns 和 grid-template-rows 來定義列和行的分佈。每個直接子元素都會自動放置在網格的某個位置上。
以下使用 CSS Grid 將五張圖片排成一排
<div class="grid-container">
<div>
<img
src="../assets/images/homepage/mood_laugh_O_132x120.png"
alt=""
class="img-fluid"
width="80"
/>
</div>
<div>
<img
src="../assets/images/homepage/mood_laugh_P_132x120.png"
alt=""
class="img-fluid"
width="80"
/>
</div>
<div>
<img
src="../assets/images/homepage/mood_laugh_Y_132x120.png"
alt=""
class="img-fluid"
width="80"
/>
</div>
<div>
<img
src="../assets/images/homepage/mood_laugh_G_132x120.png"
alt=""
class="img-fluid"
width="80"
/>
</div>
<div>
<img
src="../assets/images/homepage/mood_laugh_B_132x120.png"
alt=""
class="img-fluid"
width="80"
/>
</div>
</div>
<style>
.grid-container {
display: grid;
grid-template-columns: repeat(5, 1fr); /* 5 列,每列佔相同空間 */
grid-gap: 10px; /* 圖片之間的間距 */
justify-items: center; /* 將內容居中 */
align-items: center; /* 垂直居中 */
}
</style>
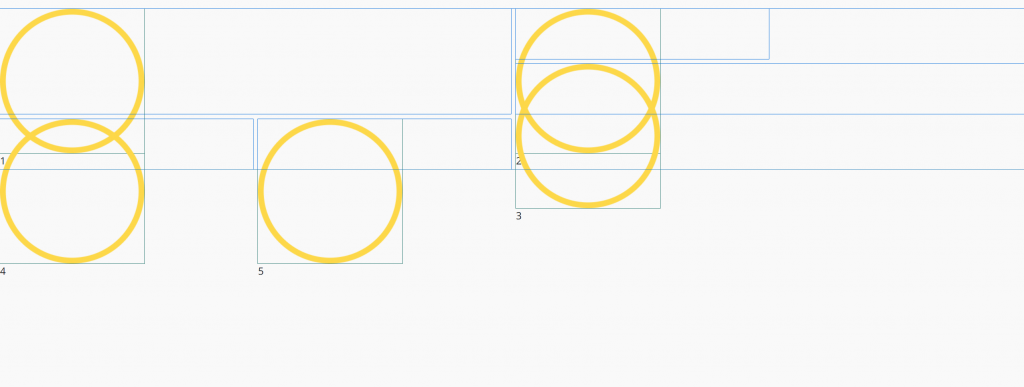
Grid 進階用法
<div class="grid-container">
<div class="item-1">
<img src="../assets/images/meditateCount/TimeCircle_ALL.png" alt="" />1
</div>
<div class="item-2">
<img src="../assets/images/meditateCount/TimeCircle_ALL.png" alt="" />2
</div>
<div class="item-3">
<img src="../assets/images/meditateCount/TimeCircle_ALL.png" alt="" />3
</div>
<div class="item-4">
<img src="../assets/images/meditateCount/TimeCircle_ALL.png" alt="" />4
</div>
<div class="item-5">
<img src="../assets/images/meditateCount/TimeCircle_ALL.png" alt="" />5
</div>
</div>
<style>
.grid-container {
display: grid;
grid-template-columns: repeat(4, 1fr); /* 4 列 */
grid-template-rows: repeat(3, 100px); /* 3 行,每行 100px 高 */
grid-gap: 10px;
}
.item-1 {
grid-column: span 2; /* 這個元素會跨兩列 */
grid-row: span 2; /* 這個元素會跨兩行 */
}
.item-2 {
grid-column: span 1; /* 正常佔用一列 */
}
.item-3 {
grid-column: span 2; /* 這個元素會跨兩列 */
}
.item-4 {
grid-column: span 1;
}
.item-5 {
grid-column: span 1;
}
</style>

如果有個年薪2、3百萬的學長邀請你跟他去做保險,人好能力強資源也多,但家人希望你當工程師,蠻想知道大家會怎麼選擇呢
